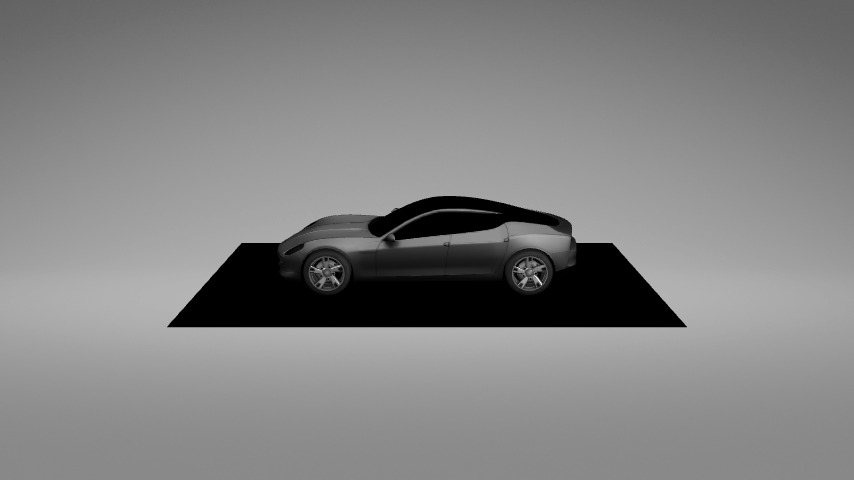
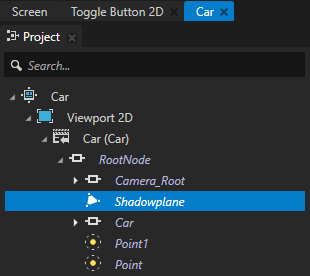
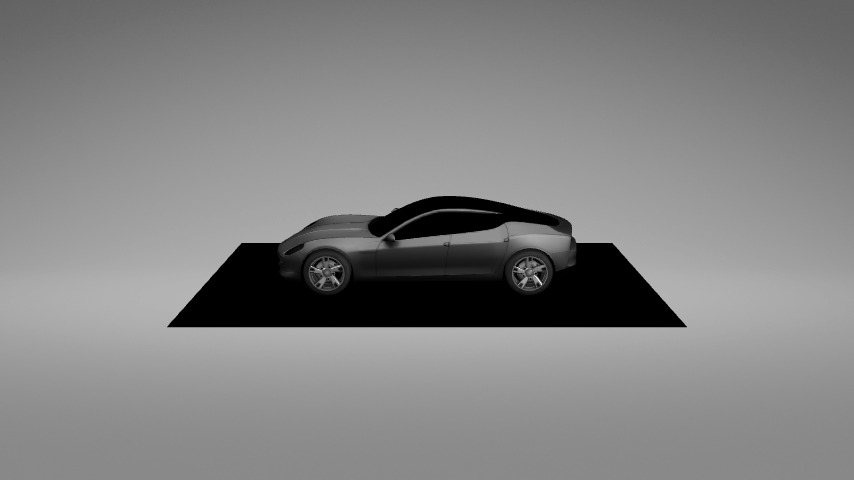
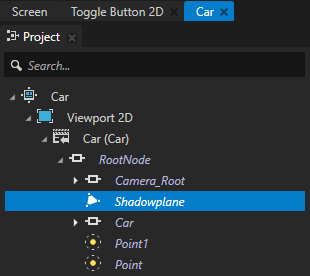
在汽车模型下有一个平面。这是因为阿尔法混合模式不适合用于渲染阴影纹理的材质。


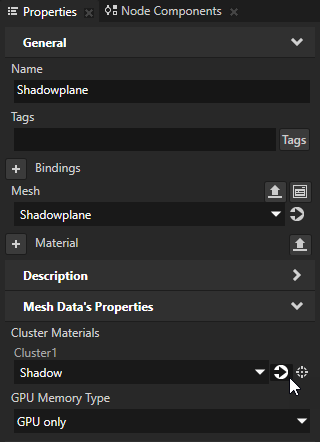
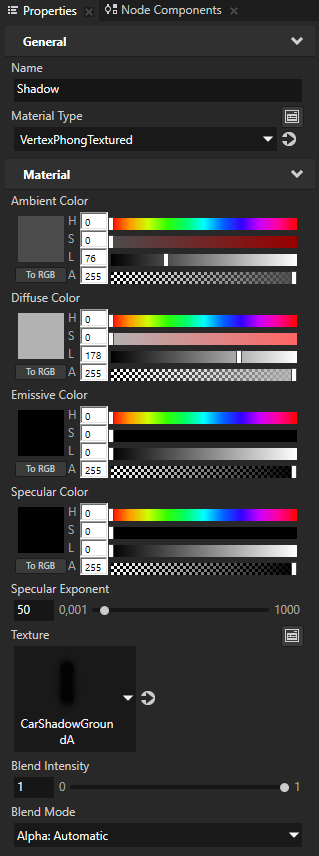
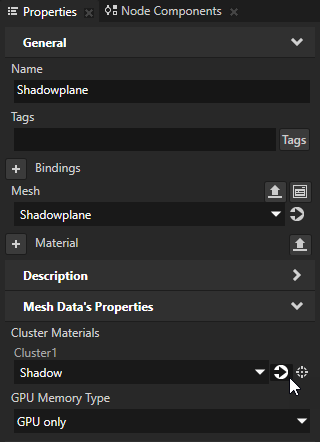
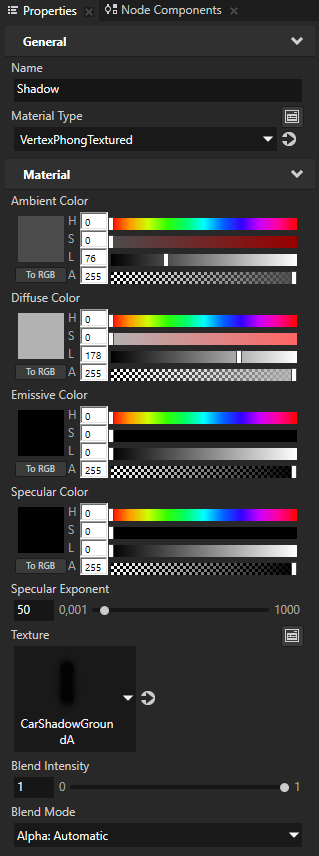
 ,打开 Shadow 材质的属性。
,打开 Shadow 材质的属性。



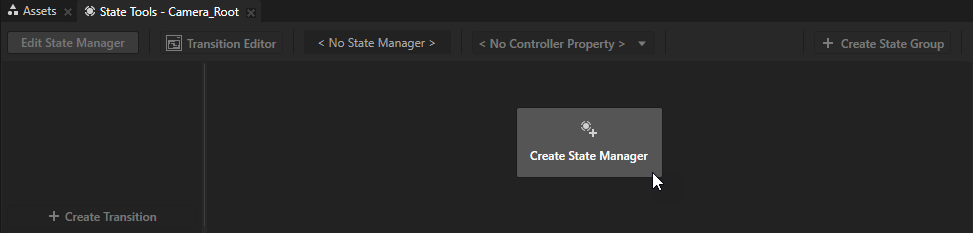
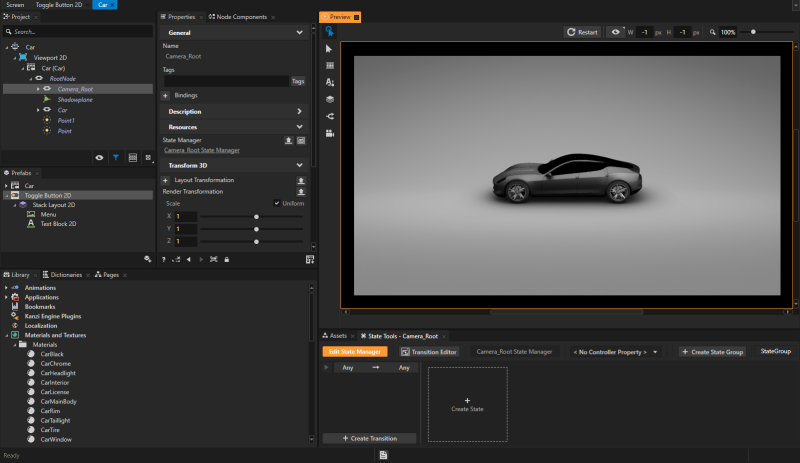
在本步骤中,在应用程序中使用Kanzi 状态机从不同角度显示汽车,并动画化这些状态之间的迁移。
在本节中,在 Car页面 (Page) 节点中调整用于汽车阴影的材质。
要创建汽车阴影:


 ,打开 Shadow 材质的属性。
,打开 Shadow 材质的属性。



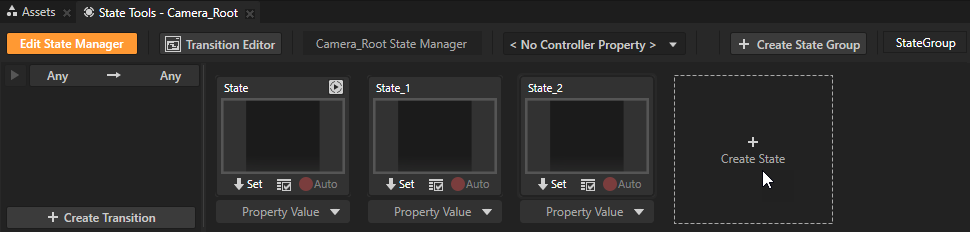
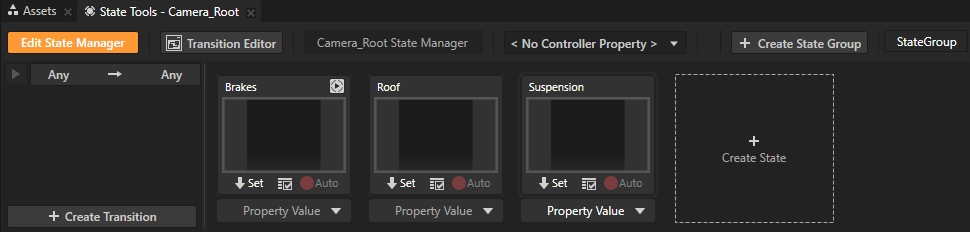
在本节中,为汽车创建不同的状态,每个状态侧重于汽车的不同部分。在本步骤的下一节中,您可以创建通过点击转到这些状态的 UI 控件。
在 Kanzi 中,状态机是创建丰富的用户界面是最重要的功能之一。
要创建状态:






 并点击
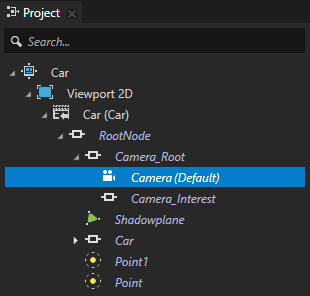
并点击 。启用选项时,Kanzi Studio 将自由摄像机的当前位置存储到您在摄像机工具 (Camera tool) 下拉菜单中选择的摄像机 (Camera) 节点。在本案例中,是指您在工程 (Project) 中选择的摄像机 (Camera) 节点。
。启用选项时,Kanzi Studio 将自由摄像机的当前位置存储到您在摄像机工具 (Camera tool) 下拉菜单中选择的摄像机 (Camera) 节点。在本案例中,是指您在工程 (Project) 中选择的摄像机 (Camera) 节点。
 使摄像机更靠近汽车。
使摄像机更靠近汽车。

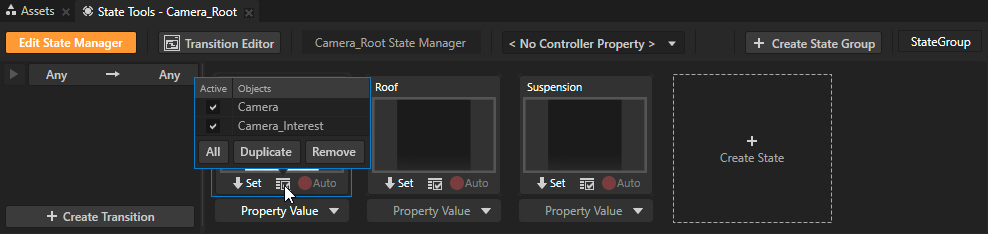
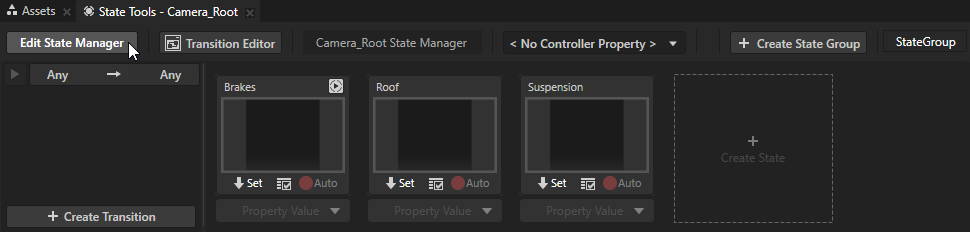
 设置汽车位置,然后在状态工具 (State Tools) 中点击
设置汽车位置,然后在状态工具 (State Tools) 中点击  ,将当前值保存到该状态。
,将当前值保存到该状态。 ,将摄像机 (Camera) 节点的当前位置存储到该状态。
,将摄像机 (Camera) 节点的当前位置存储到该状态。
| 控件 | 描述 (Description) |
|---|---|
| 点击鼠标左键并拖动。 | 旋转 (Rotate) |
|
平移 |
|
缩放 |



 进入交互 (Interact) 模式,在状态工具 (State Tools) 中点击各状态查看应用程序处于该状态时的外观。在本案例中,您可以看到场景中汽车显示在您为每个状态定义的位置上。
进入交互 (Interact) 模式,在状态工具 (State Tools) 中点击各状态查看应用程序处于该状态时的外观。在本案例中,您可以看到场景中汽车显示在您为每个状态定义的位置上。
在本节中,您可以创建控件,以在上一节中创建的状态之间进行迁移。
要创建在状态之间迁移的控件:


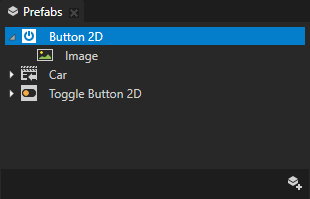
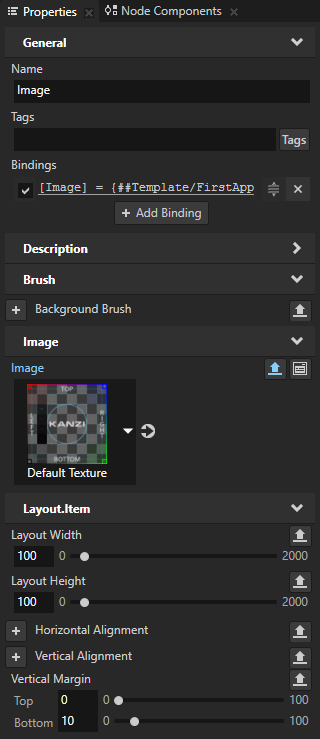
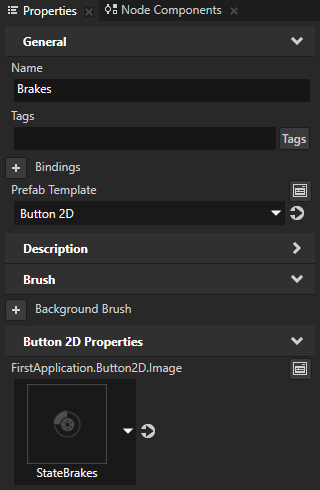
 并创建2D 按钮 (Button 2D) 预设件,在2D 按钮 (Button 2D) 中创建图像 (Image) 节点。
并创建2D 按钮 (Button 2D) 预设件,在2D 按钮 (Button 2D) 中创建图像 (Image) 节点。
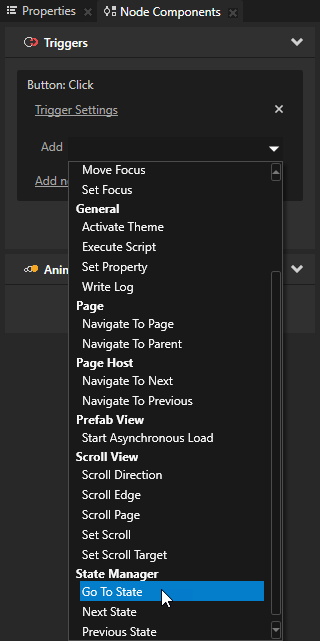
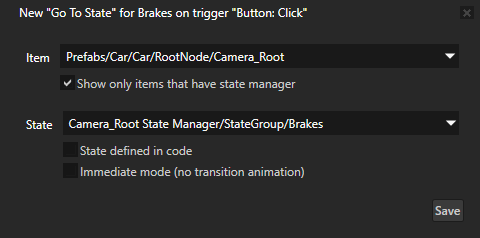
 。
。





在本节中,调整控制汽车状态的按钮的位置。
要调整按钮位置:

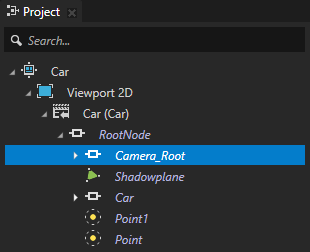
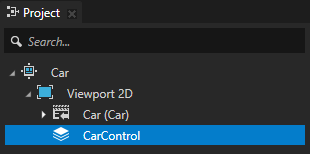
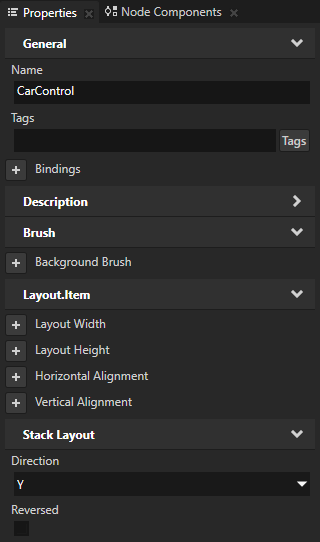
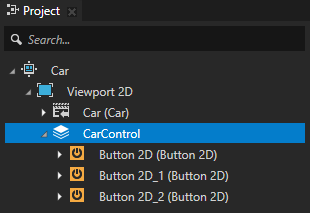
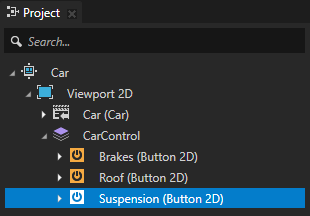
 定位CarControl 节点。
定位CarControl 节点。要选择带有节点工具 (Node tool) 的节点,双击要在预览 (Preview) 中选中的节点。

要详细了解有关使用状态机的信息,请参阅使用状态机并完成教程:使用状态机控制您的应用程序。
要详细了解有关使用触发器和动作的信息,请参阅触发器。
要详细了解有关使用预览 (Preview) 摄像机工具 (Camera tool) 的信息,请参阅使用摄像机 (Camera) 节点。
